여기에서 나온 정보를 학습한 내용입니다.
Visual Studio Code Dev Containers 확장을 사용하여 컨테이너 기반 개발 환경을 가져오고 만들고 구성합니다.
이 모듈을 마치면 다음을 수행할 수 있습니다.
- Visual Studio Code Dev Containers 확장을 설치합니다.
- Docker에서 프로젝트를 로드 및 연결합니다.
- 로컬 컴퓨터에서 컨테이너의 포트에 액세스합니다.
- 컨테이너에서 작업하는 동안 설정을 사용자 지정합니다.
- 컨테이너 환경에 소프트웨어를 추가합니다.
Visual Studio Code 개발 컨테이너 확장을 사용하여 Docker 컨테이너 내에서 개발할 수 있습니다.
다양한 언어와 런타임 환경을 중심으로 소프트웨어 컨설팅을 수행하는 에이전시에서 근무한다고 가정합니다. 모든 개발자가 Visual Studio Code를 사용하고 있습니다. 에이전시에서는 수십 개의 프로젝트가 진행 중이며, 각각 고유한 구성 및 런타임 요구 사항이 있습니다. 에이전시 개발자는 먼저 머신을 설정하거나 구성하지 않고도 모든 프로젝트에서 작업할 수 있어야 합니다.
이 모듈에서는 기존 프로젝트에 구성 파일을 추가합니다. 이러한 파일은 프로젝트가 “작동하는” 환경을 빌드하는 방법을 Visual Studio Code에 알려줍니다. Dev Container 구성을 사용하여 런타임 환경을 구성합니다. 또한 Docker와 Visual Studio Code가 있는 모든 사용자가 사용할 수 있는 개발 환경의 구성을 자동화합니다.
필수 구성 요소
- 소프트웨어 개발에 대한 기본 지식(예: 코드 실행 또는 새 언어 설치의 의미)
- Docker 및 기본 Docker 지식:
- Git 및 Git 리포지토리에 대한 기본 지식
연습 - 프로제트 준비
샘플 리포지토리 복제
- Docker Desktop이 머신에 설치되어 실행 중인지 확인합니다.
- 샘플 리포지토리의 URL을 클립보드에 복사합니다.
https://github.com/MicrosoftDocs/mslearn-python-products - Visual Studio Code의 새 인스턴스를 엽니다.
- 사이드바에서 리포지토리 복제 단추를 선택하거나 F1 키를 눌러 명령 팔레트를 열고 Git: Clone을 검색합니다.
- 클립보드에서 URL을 붙여넣습니다.
- 디스크에서 프로젝트를 복제할 수 있는 위치를 선택합니다.
- Visual Studio Code의 알림에서 열기를 선택합니다.
- 작성자를 신뢰할 수 있는지 묻는 팝업이 표시되면 예, 작성자를 신뢰합니다를 선택합니다.
dev container
이 확장의 작동 방식
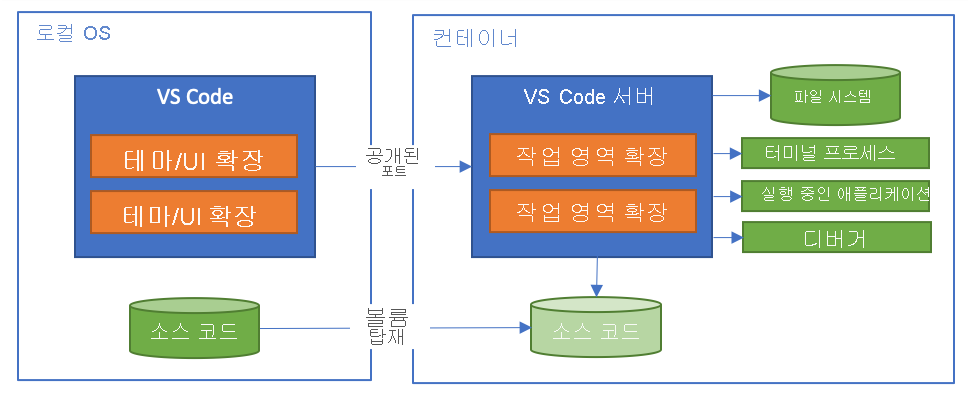
Dev Containers extension 을 사용하면 특정 기술 스택 또는 종속성이 이미 설정된 개발 컨테이너를 가져와 프로젝트를 열고, 로컬 머신에 아무것도 다운로드하지 않고도 코드가 제대로 작동하는지 확인할 수 있습니다. Dev Containers 실행 중인 컨테이너에 Visual Studio Code를 연결하는 방식으로 작동합니다. 작업 영역 파일은 로컬 파일 시스템에서 탑재되거나 컨테이너에 복사 또는 복제됩니다.
Visual Studio Code Extension은 컨테이너 안에 설치되고 내부에서 실행됩니다. 여기서 확장은 도구, 플랫폼, 파일 시스템에 대한 모든 권한을 갖습니다. 개발자에게 이 환경은 Visual Studio Code에서 정상적으로 프로젝트를 연 것과 같습니다.
다른 컨테이너에 연결하는 것만으로 전체 개발 환경을 원활하게 전환할 수 있습니다. 이 확장은 ‘.devcontainer’ 라는 폴더에 포함된 몇 가지 구성 파일을 기반으로 모든 설정을 처리합니다.

기존 프로젝트에 개발 컨테이너 추가
- F1 키를 눌러 명령 팔레트를 엽니다.
Dev Container: new Dev Container를 누릅니다python 3를 선택합니다default버전을 선택합니다.
[!info] 저는 microsoft 기본가이인 3.11 버전으로 하면 container가 생성이 안되는 일이 있었습니다. 그래서, default 버전으로 변경했습니다.
- container가 실행되는 것을 확인할 수 있습니다.
- 명령줄에서
close remote connection을 한 후에 다시 프로젝트 파일을 열면 현재 로컬 폴더를 포함하는Folder contians a Dev Container configuration file. Reopen folder to develop in a contain라는 알림창을 확인할 수 있습니다.
만약 이게 안 나온다면, 명령 줄에서 dev container: contain
python 프로젝트 실행
종속성 설치
pip3 install --user -r requirements.txt
pip3 install flask실행
$ python3 app.py
...
[notice] A new release of pip is available: 23.2.1 -> 23.3.2
[notice] To update, run: pip install --upgrade pip
vscode ➜ /workspaces/mslearn-python-products (main) $ python3 app.py
* Serving Flask app 'app'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
* Debugger PIN: 717-269-910
[!info] flask 오류로 실행이 안된다면,
pip3 install --upgrade flask를 실행해서 업그레이드 후 진행 합니다.
실행이 되는 것을 확인했다.
project 편집기 설정 사용자 지정
에이전시의 프로젝트 중 하나에 대해 개발 컨테이너를 설정했습니다. 이제 이 프로젝트는 Docker 및 Dev Containers 확장이 있는 사용자를 위해 “저절로 작동”합니다. 여전히 종속성을 설치해야 합니다. 잘 모르는 몇 가지 Visual Studio Code 확장이 필요할 수도 있습니다.
다행히 devcontainer.json 파일을 사용하여 모든 프로젝트 설정을 완전하게 사용자 지정하고 자동화할 수 있습니다.
devcontainer.json 자세히 보기
Products Dashboard 프로젝트의 .devcontainer/devcontainer.json 파일에 있는 기본 옵션을 살펴보겠습니다. 한 번에 모두 확인하려면 다소 길기 때문에 섹션별로 살펴보겠습니다.
빌드 구성
image 속성은 컨테이너 이미지로 알려져 있는 항목을 기준으로 컨테이너를 만드는 방법을 정의합니다.
JSON
"image": "mcr.microsoft.com/devcontainers/python:0-3.11"
},이 이미지는 devcontainers/images 리포지토리에서 호스트되며 여기서 자세히 확인할 수 있습니다.
Dockerfile 또는 Docker Compose 파일로 알려진 파일을 사용하여 설정을 구성할 수도 있습니다. 이러한 파일은 .devcontainer 폴더에 저장되며 추가 소프트웨어 설치와 같은 특정 설치 요구 사항을 추가로 구성할 수 있습니다. dev container 설명서에서 자세히 알아볼 수 있습니다.
기능
Dev Containers Extension은 자체 포함되고 공유 가능한 설치 코드 단위 및 개발 컨테이너 구성입니다. 이름은 그 중 하나를 참조하면 사용자 또는 협력자가 사용할 수 있도록 개발 컨테이너에 도구, 런타임 또는 라이브러리 "기능"을 빠르고 쉽게 추가할 수 있다는 아이디어에서 비롯되었습니다.
VS Code 명령 Dev Containers: 개발 컨테이너 구성 파일 추가를 사용하는 경우 Git 또는 Azure CLI 설치와 같은 기존 개발 컨테이너 구성을 사용자 지정하는 스크립트 목록이 표시됩니다.
프로젝트 설정
파일의 뒤쪽 섹션에서는 프로젝트 구성을 직접 처리합니다.
customizations는 VS Code 및 GitHub Codespaces와 같은 개발 컨테이너를 지원하는 제품에 대한 제품별 속성을 설정합니다.
예를 들어 컴퓨터별 설정을 컨테이너에 복사하도록 vscode.settings를 설정할 수 있습니다. 고유한 Visual Studio Code 설정에 해당 설정이 있을 수도 있습니다. settings에 프로젝트를 추가하여 이러한 프로젝트를 여는 누구든지 이러한 특정 VS Code 설정을 가져오도록 할 수 있습니다.
이 Python 컨테이너에서는 기본 이미지 mcr.microsoft.com/devcontainers/python:0-3.11에서 이러한 설정을 볼 수 있습니다. 이러한 설정은 사용자에게 향상된 Python 편집 환경을 제공합니다.
extensions배열을 사용하면 컨테이너에 연결할 때 Visual Studio Code에 설치할 Visual Studio Code 확장을 지정할 수 있습니다. Dev Containers를 사용하는 경우 일반적인 Visual Studio Code 설정과 이미 설치한 모든 확장은 표시되지 않습니다. 여기에서 확장은 ID로 지정됩니다.
postCreateCommand
postCreateCommand 속성을 사용하면 컨테이너가 생성된 후 원하는 명령을 실행할 수 있습니다. 첫 번째 연습에서는 종속성을 설치하기 위해 pip3 명령을 실행해야 했습니다. 하지만 그 방법을 어떻게 알 수 있나요? 방법을 모를 수도 있습니다. 자동으로 수행되어 다른 사용자가 걱정하지 않아도 되도록 여기에서 구성할 수 있습니다.
다음 연습에서는 프로젝트의 여러 부분을 자동화하여 다른 개발자가 즉시 성공할 수 있도록 devcontainer.json 파일을 수정합니다.
vscode extension 자동 설치
remote 로 열려 있는 vscode에서 extension을 설치하고, 설치한 extension을 마우스 우클릭을 누른 다음에, Add to devcontainer.json을 누른다.
~/.devcontain/devcontainer.json 에 다음 값이 추가된 것을 확인할 수 있다.
{
"name": "Python 3",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye",
"customizations": {
"vscode": {
"extensions": [
"wholroyd.jinja"
]
}
}
}python 종속성 자동 설치
flaks 버전이 낮기 때문에, devcontainer.json파일을 다음과 같이 수정한다.
# Flask Framework
Flask==3.0.0devcontainer.json에 아래 내용을 추가 한다.
...
"postCreateCommand": "pip3 install --user -r requirements.txt"rebuild 을 다시 선택한다.
이제 컨테이너가 사용자 지정되고 에이전시에 대해 자동화됩니다. Dev Containers를 사용하여 이 프로젝트를 여는 개발자는 즉시 프로젝트를 실행하고 코드 작성을 시작할 수 있습니다.
# 기존 컨테이너에 소프트웨어 추가
사용자 지정 컨테이너는 에이전시에 적합합니다. Dev Containers의 기능을 사용하여 미리 구성된 개발 컨테이너를 추가할 수 있었으며, 지금까지의 연습을 통해 devcontainer.json 파일을 활용해 환경을 사용자 지정할 수 있었습니다. 그러나 해당 이미지나 미리 구성된 개발 컨테이너에서 사용할 수 있는 것 외에 다른 소프트웨어를 추가하려면 어떻게 해야 할까요?
위 페이지에서 추가할 수 있는 기능들에 대해서 확인 할수 있습니다
devcontainer.json파일에 아래와 같이 추가 합니다.
"features": {
"ghcr.io/devcontainers/features/node:1": {
"version": "18"
}
}rebuild 를 실행하면 node가 추가 설치 된 것을 확인할 수 있습니다
$ node -vrust function 추가하기
"features": {
"ghcr.io/devcontainers/features/rust:1": {
"version": "1.70.0"
}
}'개발' 카테고리의 다른 글
| gitlab 설치(apache --proxy--> gitlab) (0) | 2023.12.27 |
|---|---|
| elixir vs rust 비교 (1) | 2023.12.27 |
| svn to git 마이그레이션 (맥) (0) | 2023.12.13 |
| intelliJ gitlab plugin(merge request) 연결 오류 (0) | 2023.08.23 |
| AI 분야의 프롬프트 및 프롬프트 엔지니어링 이해 (0) | 2023.04.03 |